
Pin on Form Wizard
Modal and Modeless Boxes in Web Design Greg Bates May 2, 2012 • 9 min read English Modal boxes are among the most effective "bang for your buck" design elements that a web designer can employ.

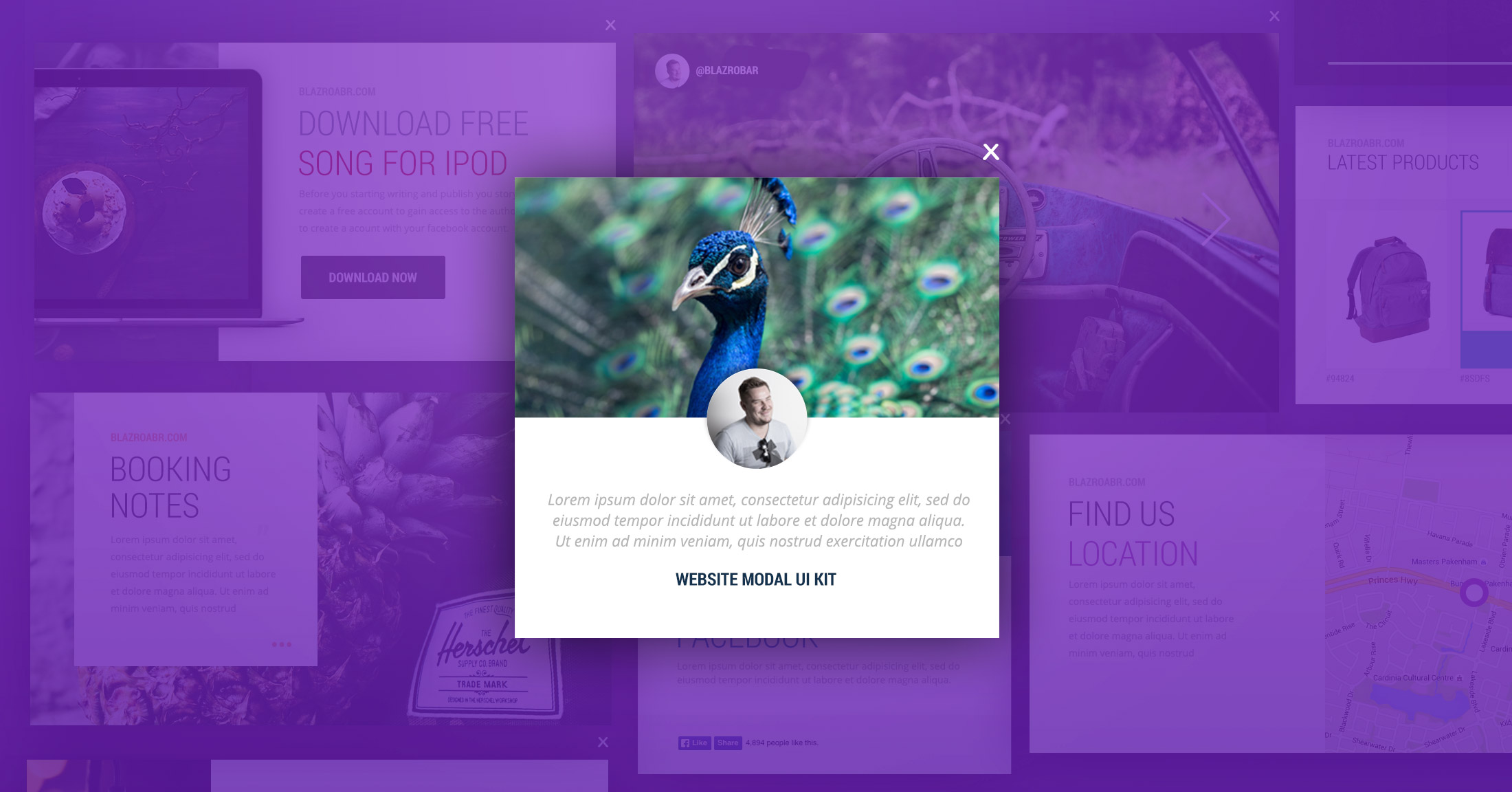
Website Modal Windows UI kit
Top 5 Uses for Modal Windows in Web Design. Modal windows can be used for a variety of different purposes in web design. Here are five of the most popular uses for modal windows on websites: 1. To display additional content without making users leave the page: This is probably the most common use for modal windows on websites. If you have extra.

40 Excellent Modal Window UI Designs Web & Graphic Design Bashooka
A modal in design is a window that appears on top of the main screen of a website's interface, directing users' attention to important pieces of information. This web page element is usually used to prompt users to perform specific actions like filling out a form, reading a message, etc.

Everything You Need To Know About Modal Web Design
Responsive design is crucial in ensuring that your modal is accessible and user-friendly across various platforms. By implementing responsive design principles, you can ensure that the modal adjusts its layout and appearance based on the screen size of the device being used.

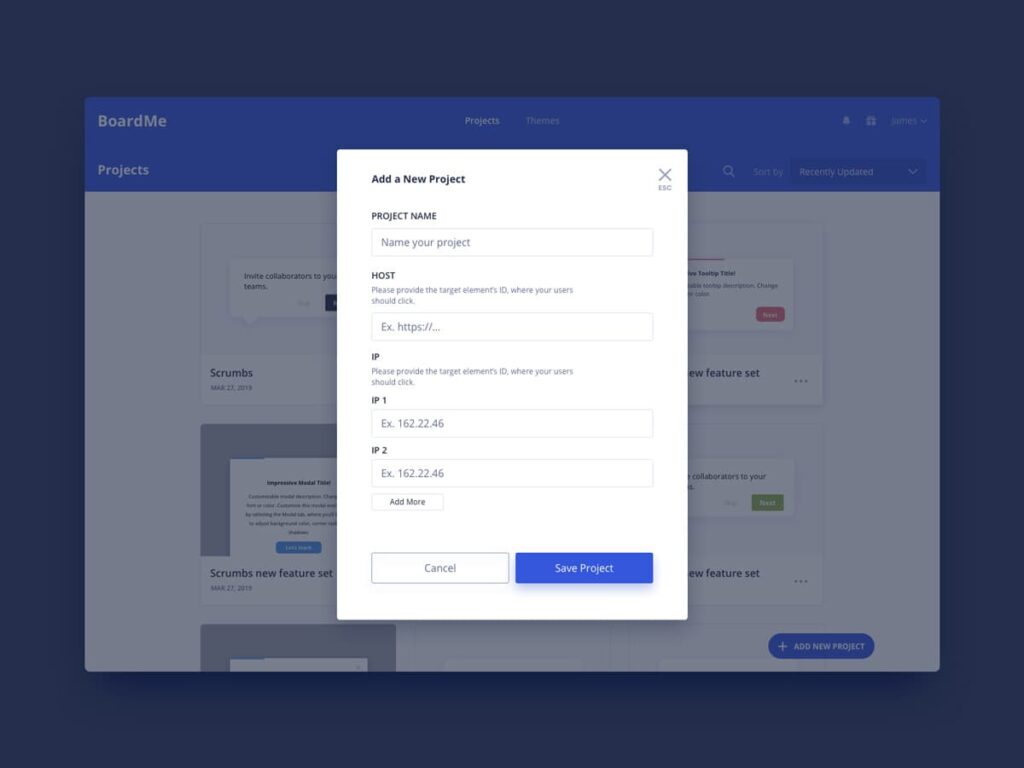
Free Add Project Modal UI Design for Sketch Freebie Freebiefy
Apr 27, 2021 14 A modal is a window that appears on top of a parent screen. It's called 'modal' because it creates a mode that disables the parent screen but keeps it visible. Users must interact with the modal to return to the main screen. Designers use modal windows to grab users' attention.

Add a Widget Modal Modal window, Web dashboard, Web design
Modals play a fundamental role in sculpting the user experience (UX) in web design. They serve as dynamic connectors between the user and the web interface, guiding actions, offering options and providing feedback. They can keep the user engaged and moving toward the end goal of the page. Imagine a user trying to delete a crucial piece of data.

The Benefits Of Using Modals In Your Web Design Yuri Shwedoff
Modal web design: Best practices you must follow! Some noteworthy examples To sum things up What is a modal in web design? Imagine you're browsing a website (we'll take Pinterest as an example), and you click on a button that says "Sign Up." Source: Pinterest

What Is a Modal and When Should I Use One?
Modal elements can be of any size or shape in web design. This technology provides a wide range of alternatives because of its many solutions and methods. Dialogue, popup, popover, overlay, notification, lightbox, fancybox, modal box, hovercard, growl notification, and modal form are the most widely used types.

Modal in Web Design Ramotion Branding Agency
What Is A Modal In Web Design? A modal window, simply known as modal or a modal dialogue, is an interactive element that pops on a page to display a message or prompt an interaction with the website visitor.

40 Excellent Modal Window UI Designs Web & Graphic Design Bashooka
A modal in UX design Modals are overused on the web today. Looking closely at their use cases, it is easy to realize there are misconceptions around their proper application. Modals are a strongly discouraged UX pattern. By design, they interrupt a user's workflow.

Modal form UI design by Ellen Yang on Dribbble
How to Implement a Modal in Web Design. Implementation of a modal in web design can be a little complex. So you need to follow the process to the tee to ensure the best design. Each step of the process will provide a concise solution for the corresponding step, offering a clear guide for successfully implementing a modal in your web design.

Modal Web Design The Future of UX or a Passing Fad?
What is a modal in web design? A modal is an element that displays in front of and deactivates other page content. Users must manually click out of the modal before returning to the page they were browsing. Modals can take many forms, including: Contact forms Email signups Brief surveys Security checks Benefits of using modals

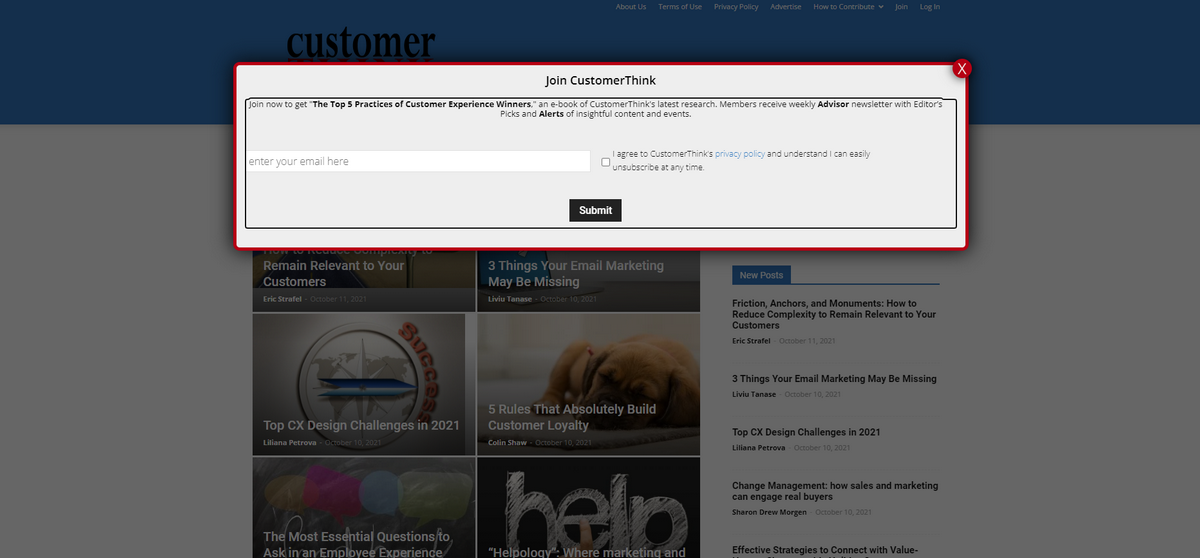
Finest modal www.passodecamaragibe.al.gov.br
July 23, 2022 Web design has evolved significantly over the years, and one of the key elements that have dramatically enhanced user experience is modals. In this article, we will dive deep into the world of modals in web design, exploring their definition, purpose, benefits, and various types.

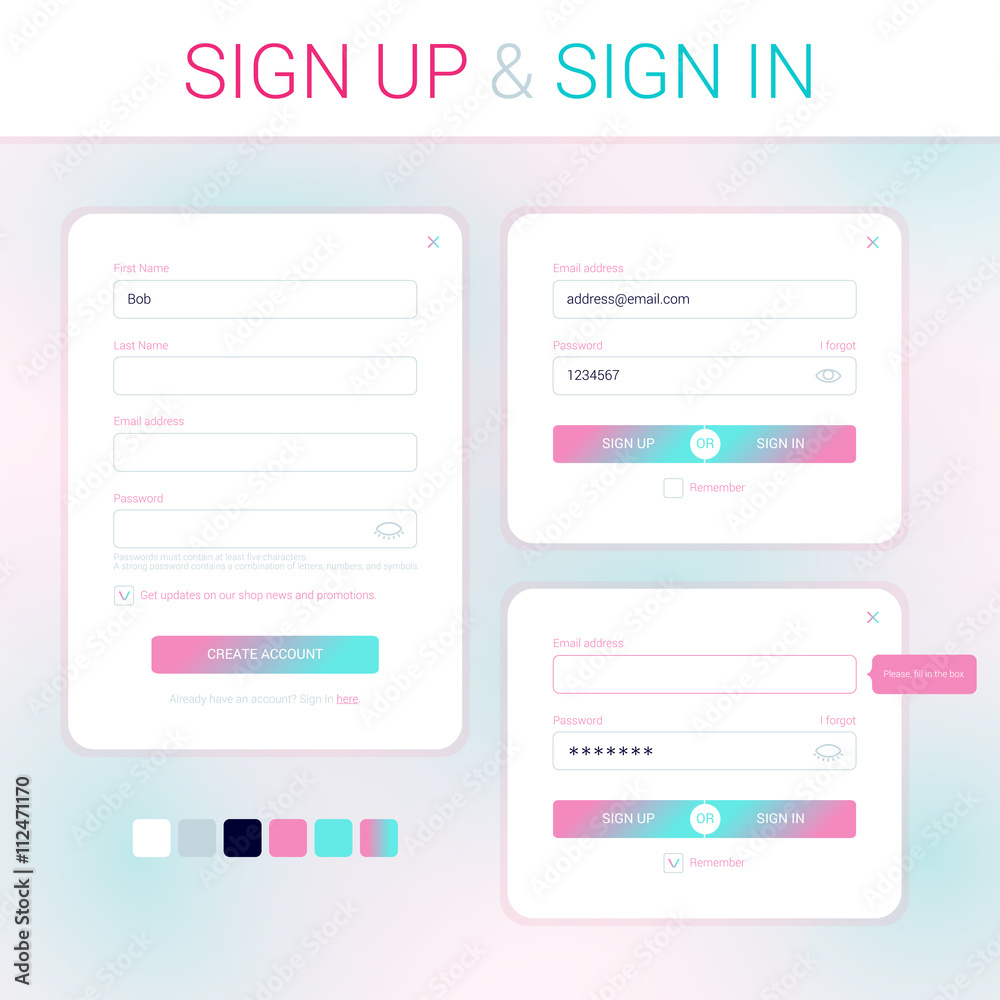
The modal windows for the development of the web site. Signup form. Signin form. Minimal clean
What is a modal in web design Modals, modal boxes, modal dialogs, or typically modal windows, no matter what you call it, often refer to a window overlay just upon the main web page, aiming to grab visitors' focus and present special or important information, like alters, warnings, subscription forms, price discounts, signup forms and so on.

Modal Web Design Guide & Inspiration for Designers
Modals are an essential web design tool that can help meet this expectation. They're small, highly focused windows that appear over the main content of a webpage, usually for user interactions like forms, alerts, or additional information display.

Column Grid System velog
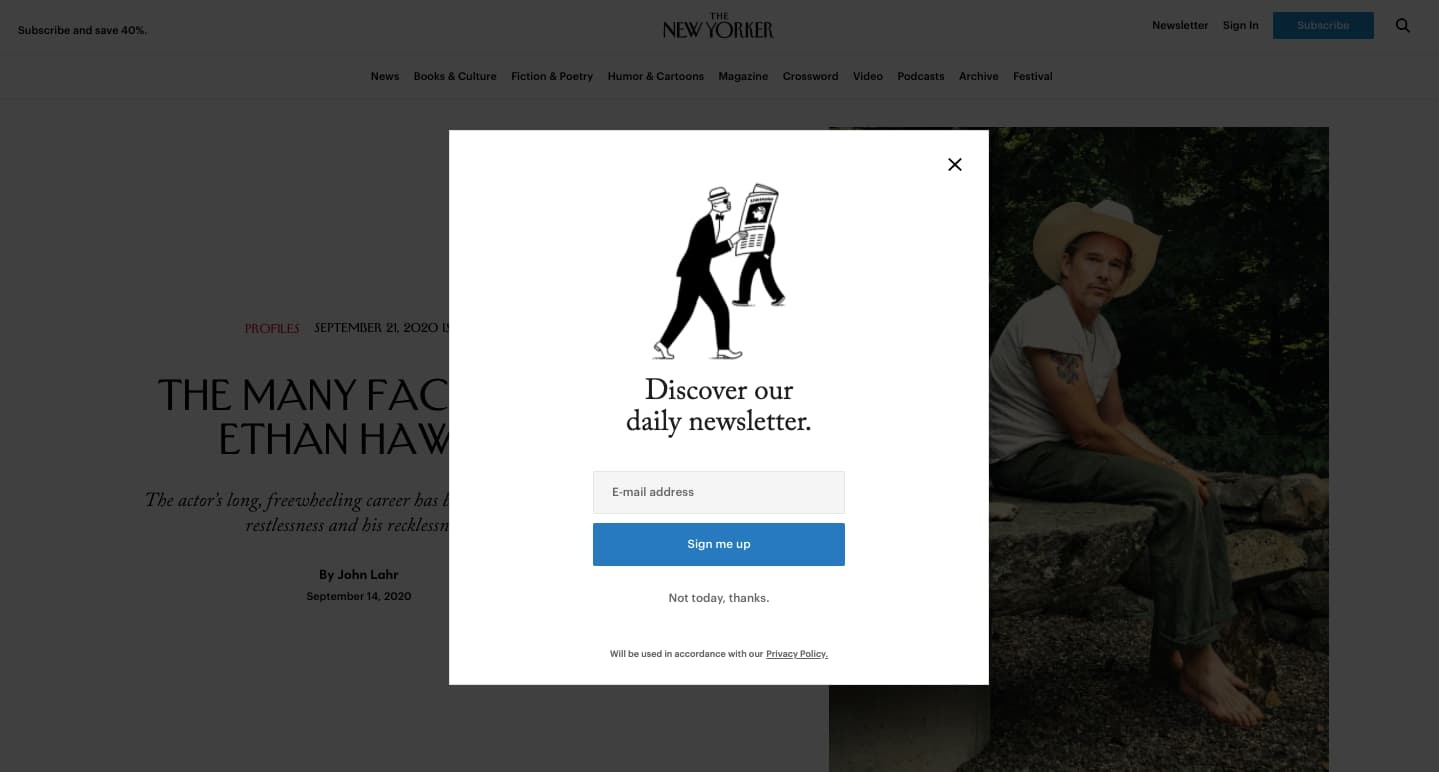
The term "modal window" refers to any box that pops up and interrupts an action you are attempting to complete. When you're browsing your favorite news or entertainment site, the window that pops up to invite you to subscribe to the newsletter is a modal window.